

Đăng bởi Mon - 05/03/2017
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Các trang web khác nhau sẽ có các yêu cầu khác nhau cả về nhận dạng giao diện và chức năng hoạt động. Ví dụ một trang web thương mại điện tử bán sản phẩm cần các tính năng về quản lý hàng tồn kho để đảm bảo rằng hàng vẫn luôn có khi khách đặt. Mặc dù là chức năng quan trọng ảnh hưởng đến chất lượng dịch vụ khi thiết kế website bán hàng nhưng chức năng này lại không có ý nghĩa đối với website của công ty kế toán, khi mà dịch vụ họ cung cấp không phải là một sản phẩm hữu hình. Tuy nhiên, có một tính năng không hề phụ thuộc vào loại hình dịch vụ, hoạt động kinh doanh của công ty mà lại vô cùng quan trọng ở thời điểm hiện tại, đó là thiết kế đáp ứng, hay còn gọi là thiết kế web Response, hỗ trợ thiết kế thân thiện với các thiết bị di động.
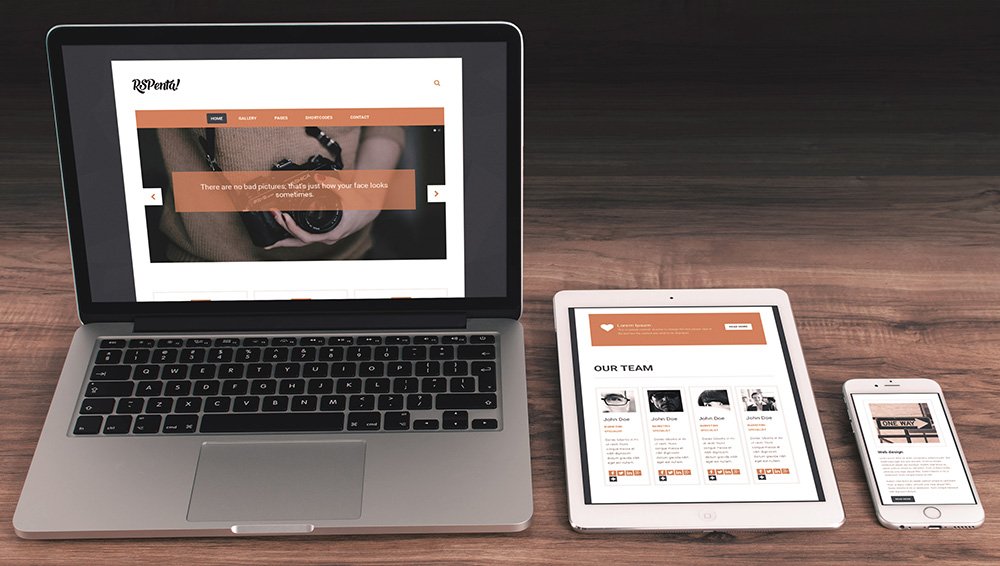
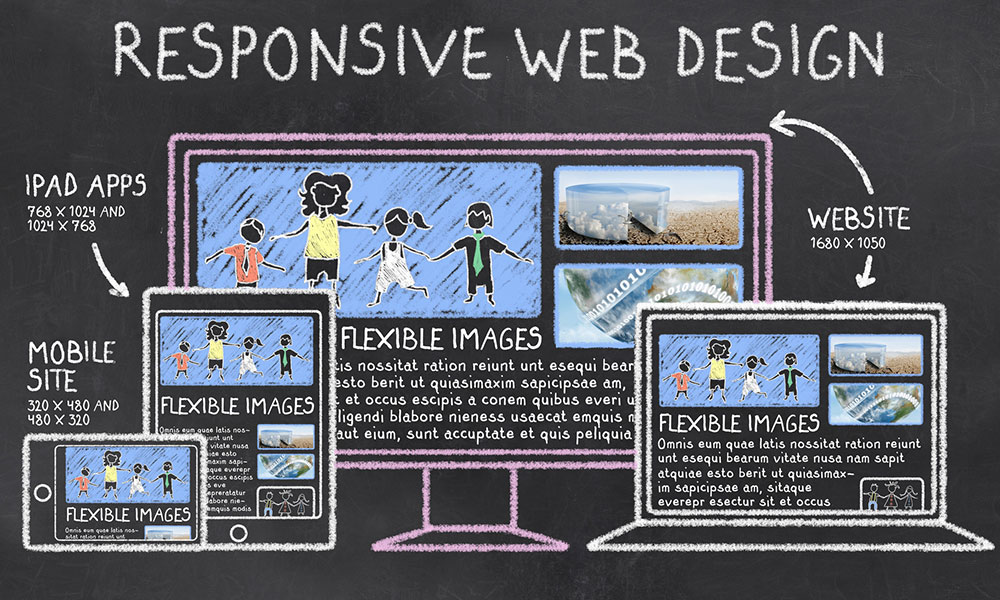
Thiết kế web responsive cho phép thay đổi bố cục trang web khi kích thước màn hình thay đổi trên các thiết bị di động khác nhau. Một màn hình hiển thị có kích thước rộng có thể chứa nhiều cột hơn thay vì một cột trên kích thước màn hình nhỏ cơ bản. Ngoài ra, để tối ưu thiết kế người dùng, giao diện web sử dụng các Icon hỗ trợ chuyển đổi, giúp người dùng dễ dàng thao tác trên các giao diện khác nhau.
Khi lướt web không phải ai cũng sử dụng máy tính, phần lớn tất cả sẽ được tích hợp trên điện thoại. Một số trường hợp là sử dụng trên máy tính bảng hoặc những thiết bị điện tử khác. Như vậy, một số trang web được làm ra chỉ hỗ trợ người dùng lướt web tốt nhất khi ở giao diện máy tính.
Những trang web này nếu chuyển đổi sang giao diện điện thoại hay máy tính bảng sẽ gặp một số lỗi nhất định. Lý do đơn giản là vì cấu hình của website không được tối ưu trên những thiết bị khác ngoài máy tính. Một số lỗi mà khi chuyển đổi sang điện thoại hay máy tính bảng thường gặp là:
Tất cả những lỗi trên sẽ gây cản trở rất nhiều trong quá trình vận hành. Nghiêm trọng hơn chính là ảnh hưởng cảm xúc và trải nghiệm người dùng. Thử tưởng tượng ngày nay khi khả năng chốt sale, bán hàng phần lớn được diễn ra trên các thiết bị di động. Nếu trang web không thể hoạt động tốt được trên những thiết bị này thì quả là một mất mát lớn của doanh nghiệp.
Chính vì thế mà thiết kế đáp ứng – làm web di động được ra đời. Đây chính là giải pháp cho các doanh nghiệp để website hoạt động thuận lợi đa nền tảng
Vậy một giao diện hiển thị phù hợp với thiết bị di động truy cập có những ý nghĩa như thế nào?
Sau đây là 4 lý do vì sao nên thiết kế website đáp ứng – Responsive

Chúng ta không chỉ truy cập Internet trên máy tính bàn mà còn truy cập bằng các thiết bị di động của mình. Đó có thể là điện thoại di động, máy tính bảng, hay laptop… Và điều này có nghĩa là để hỗ trợ tốt nhất trải nghiệm của người dùng, trang web của bạn phải hoạt động tốt bất kể trên thiết bị truy cập internet nào.
Nếu khách hàng của bạn truy cập vào website trên một thiết bị để tìm kiếm thông tin hoặc tính năng cụ thể và rồi họ lại muốn tìm kiếm lại nội dung đó trên một thiết bị khác nhưng không thấy. Điều đó làm bạn tăng nguy cơ mất thêm khách hàng và tạo cơ hội cho đối thủ của mình, những đơn vị đã áp dụng Responsive trong thiết kế web.
Bằng cách đảm bảo tính nhất quán nội dung nhưng hiển thị với bố cục khác nhau trên mỗi thiết bị sẽ làm tăng trải nghiệm người dùng của bạn.
Thay vì tạo ra nhiều giao diện áp dụng cho tất cả các thiết bị truy cập internet sẽ gây khó khăn cho việc đảm bảo tính nhất quán của nội dung và trải nghiệm người dùng thì bạn nên áp dụng thiết kế đáp ứng. Khi bạn cần cập nhật nội dung hay tính năng mới cho website, thông thường bạn sẽ phải thao tác từ hai lần trở lên. Đó là chưa kể những tính năng khác nhau giữa các phiên bản di động sẽ làm hao tốn rất nhiều thời gian.
Thiết kế web Responsive giúp giảm thiếu tối đa những thách thức đó và hỗ trợ duy trì tính nhất quán cho trang web của bạn.

Với những lợi ích cung cấp cho người dùng từ thiết kế web Responsive mà Google đã xếp tính năng này thành một trong những tiêu chí đánh giá website của mình. Và tất nhiên, nếu họ cộng điểm cho website của bạn vì tính năng đáp ứng thì họ cũng sẽ phạt những website thiếu tính năng này.
Chúng ta đang nhìn thấy cuộc chạy đua khốc liệt giữa các công ty công nghệ lớn trên toàn thế giới về thiết bị di động. Không chỉ đổi mới, sáng tạo tính năng mà họ còn cạnh tranh nhau về mẫu mã, kiểu dáng mà điển hình là sự thay đổi của kích thước màn hình. Thì khi thiết bị mới tung ra với những kích thước không giống nhau, nếu bạn thiết kế web Responsive, bạn hoàn toàn tự tin về khả năng đáp ứng của nó. Đồng thời, hỗ trợ trải nghiệm người dùng truy cập website trên thiết bị mới.
Chỉ việc luồng người dùng có xu hướng đi từ trên xuống dưới. Chính vì vậy khi thiết kế website di động không thể chỉ xây dựng website theo chiều ngang như trên màn hình desktop. Phải đảm bảo yếu tố nội dung được sắp xếp “ngăn nắp” theo chiều dọc điện thoại và tương tự với máy tính bảng.
Hiểu đơn giản là phần hiển thị của nội dung. Ví dụ trên màn hình máy tính, toàn bộ phần giới thiệu doanh nghiệp được hiện trên một dòng. Nhưng khi chuyển đổi sang màn hình điện thoại, dòng chữ bị cắt đi bớt hoặc xuống hàng không đúng chỗ. Kích thước và dung lượng hình ảnh cũng sẽ bị ảnh hưởng theo đó. Kiểm soát nội dung và breakpoint của trang web để khi thiết kế web di động của bạn không bị lộn xộn.
Đây là thuật toán giúp website tự đo được kích thước của màn hình phương tiện. Thuật toán này sẽ đo lường được kích thước của phương tiện mà nó hiển thị, từ đó sẽ làm cấu hình vừa vặn hơn.
Chỉ cần hiểu đơn giản rằng hai yếu tố này sẽ hỗ trợ website hiển thị nội dung hay ẩn nội dung hợp lý. Hai yếu tố này được website responsive sử dụng kết hợp với nhau để tạo ra hiệu quả tốt nhất.
Qua đó ta nhìn thấy được cách làm website di động hoạt động dựa trên hai yếu tố này.
Chúng tôi có trên 8 năm kinh nghiệm trong lĩnh vực thiết kế website và lập trình phần mềm. Đã có rất nhiều dự án được làm ra và thành công. Các khách hàng luôn hài lòng bởi sản phẩm của Mona Media.
Việc áp dụng thiết kế website di động responsive vốn đã được Mona Media áp dụng từ những ngày đầu. Nhận biết rằng đây không chỉ là yếu tố cần thiết, chúng tôi hiểu từng khách hàng của mình.
Thấu hiểu đa dạng ngành nghề, công ty lập trình Mona Media biến công việc làm web di động không chỉ đơn thuần là hoàn thành sản phẩm. Chúng tôi quan tâm đến trải nghiệm và giá trị người dùng hay doanh nghiệp nhận được.

Thiết kế web Responsive đã được Mona Media áp dụng từ lâu cho những dự án sản phẩm website của mình. Với dịch vụ thiết kế web đáp ứng tại Mona Media, website bạn sẽ được:
Sau tất cả, chúng ta nhận thấy rằng, mỗi website dù hướng đến khách hàng nào, cung cấp sản phẩm, dịch vụ gì cũng cần phải thiết kế web Responsive.
Hãy đảm bảo rằng, thiết kế website di động là tính năng mà bạn chắc chắn áp dụng cho website của mình.
Hotline: 1900 636 648
Email: [email protected]
Địa chỉ: 1073/23 Cách Mạng Tháng 8, P.7, Q.Tân Bình, TP.HCM