

Đăng bởi Mon - 25/03/2016
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Từ trước đến nay, khi sử dụng CSS (Cascading Style Sheets), chúng ta chủ yếu sử dụng các thuộc tính float và kỹ thuật clear float để dàn trang website theo ý muốn. Tuy nhiên, hạn chế của float là chúng ta phải thiết lập chiều rộng, kích thước của từng thành phần trong đó. Điều này gây cho chúng ta không ít khó khăn và tốn kém thời gian, công sức. Bên cạnh đó, nếu chúng ta sử dụng CSS Grid Framework thì lại tạo ra nhiều đoạn CSS không cần thiết trên website. Dựa trên những hạn chế trên mà CSS3 ra đời và cung cấp một kỹ thuật dàn trang tiện dụng hơn gọi là Flexbox. Vậy Flexbox là gì, chúng ta có thể dàn trang với Flexbox như thế nào và trong flexbox có những thành phần gì. Chúng ta hãy cùng nhau tìm hiểu nhé.

Dàn trang với Flexbox là gì?
Flexbox là một kỹ thuật dàn trang có thể tự động cân đối kích thước của các phần tử bên trong trên mọi thiết bị. Nói một cách dễ hiểu, thì khi bạn thiết kế website responsive trên nhiều thiết bị như máy tính, điện thoại và tablet, mỗi thiết bị sẽ có một kích thước khác nhau và bạn phải dàn trang cho từng thiết bị đó. Cách làm này tuy không phức tạp nhưng lại tốn nhiều thời gian và công sức của chúng ta. Nhưng với kỹ thuật dàn trang với Flexbox, bạn chỉ cần điều chỉnh kích thước một lần là nó sẽ tự động cập nhật cho mọi thiết bị.
Tuy nhiên, hạn chế của Flexbox là nó không hỗ trợ cho tất cả các trình duyệt. Một số trình duyệt hiện tại nằm trong danh sách hỗ trợ của Flexbox bao gồm :
Một số thuật ngữ trong dàn trang với Flexbox
Để có thể dàn trang với Flexbox hiệu quả, bạn cần nắm vững một số thuật ngữ sau.
Container: đây là một trong hai thành phần quan trọng nhất của Flexbox. Container là thành phần lớn bao quanh các phần tử bên trong. Bạn có thể thiết lập hiển thị cho Container là theo chiều ngang (inline) hoặc theo chiều dọc (block). Dựa trên những thiết lập này, Flexbox sẽ điều chỉnh các item bên trong một cách tương ứng.
Item: là thành phần quan trọng thứ hai mà bạn cần lưu ý khi dàn trang với Flexbox. Item là các phần tử con của Container. Ở đây, bạn có thể thiết lập số cột cho một item cũng như thứ tự hiển thị của các item đó. Ban đầu, các item này sẽ được sắp xếp một cách mặc định. Tuy nhiên, khi bạn điều chỉnh Container thì các item này sẽ tự thay đổi dựa theo sự điều chỉnh đó.
Ngoài hai thành phần chính kể trên, một số thành phần, chức năng khác bạn cũng cần lưu ý khi dàn trang với Flexbox là:
Main start, main end: Main start và main end ám chỉ điểm bắt đầu và điểm kết thúc của container. Hay nói cách khác thì trong flexbox, các item sẽ chỉ xuất hiện trong vùng từ điểm main start cho đến main end mà thôi.
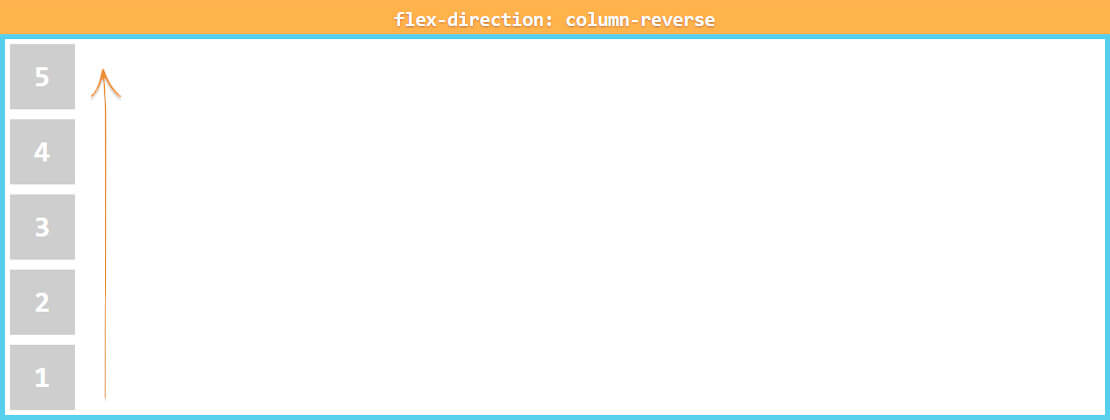
Main axis: Main axis là trục chính dùng để điều khiến hướng hiển thị của các item. Ví dụ, nếu bạn xác định main axis là trục dọc thì các item sẽ xuất hiện theo chiều dọc. Tuy nhiên, nếu bạn không muốn các item thay đổi theo main axis thì có thể sử dụng chức năng flex – direction để tạo ra trục mới. Lúc này, các item sẽ hiển thị theo trục mới này.

Main size: là chiều dài hoặc chiều rộng của các item dựa theo trục main axis.
Cross size: là chiều dài hoặc chiều rộng của các iteam dựa theo trục cross size. Trục cross size là trục vuông góc với trục main size.
Dislay: là cách thức mà Flexbox hiển thị Container theo chiều dài hoặc chiều dọc dựa theo giá trị đã cho.
Flex-wrap: theo mặc định thì các item sẽ hiển thị trên cùng một hàng. Tuy nhiên, khi dàn trang với Flexbox, nếu bạn muốn tách các item ra thành nhiều hàng hoặc nhóm các item lại với nhau thì có thể sử dụng chức năng Flex-wrap này.
Flex-grow: cho phép bạn canh chỉnh kích thước của các item một cách hợp lý. Ví dụ, nếu như bạn đặc tả các item là 1 thì Container sẽ sắp xếp các item này phân bố cân bằng với nhau. Nhưng nếu như bạn có 3 item và 1 trong số đó bạn đặc tả là 2 thì item đó sẽ có kích thước gấp đôi 2 item còn lại.
Flex-flow: chức năng này có nhiệm vụ xác định main axis và cross axis của Container. Cross axis là trục luôn vuông góc với main axis.
Flex-basis: chức năng này sẽ xác định kích cỡ mặc định của một yếu tố trước khi tiến hành dàn trang, canh chỉnh khoảng cách của phần còn lại.
Có thể nói Flexbox là một kỹ thuật dàn trang hữu ích với nhiều tính năng thay thế cho cách dàn trang truyền thống.