

Đăng bởi locbaoluu - 19/04/2018
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Theo tuyên bố của Google, tốc độ tải trang sẽ ảnh hưởng tới thứ hạng của website trong kết quả tra cứu. Tháng 7/2018 sắp tới, điều này cũng sẽ áp dụng trên nền tảng di động. Vì vậy mà ngày càng có nhiều người tin tưởng sử dụng PageSpeed Insights, công cụ phân tích tốc độ tải trang của Google.
Nhưng sự hiệu quả của PageSpeed Insights vẫn là một dấu hỏi lớn trong cộng đồng phát triển website. Bài viết này sẽ tìm hiểu cách công cụ này hoạt động để trả lời câu hỏi vệ độ tin cậy, hữu dụng, cũng như ảnh hưởng của nó lên thứ hạng tìm kiếm của website trên Google.
Kể từ ngày đầu tiên được đưa vào sử dụng, cho đến nay thuật toán của PageSpeed Insights gần như không thay đổi. Tuy nhiên, Google đã thay đổi giao diện để người dùng có thể dễ dàng nắm bắt được thông tin hơn. Trước kia, công cụ chỉ hiển thị một con số duy nhất biểu thị kết quả phân tích. Giờ đây, chúng ta có tới 2 con số đánh giá tương ứng 2 khía cạnh phân tích của PageSpeed Insights:
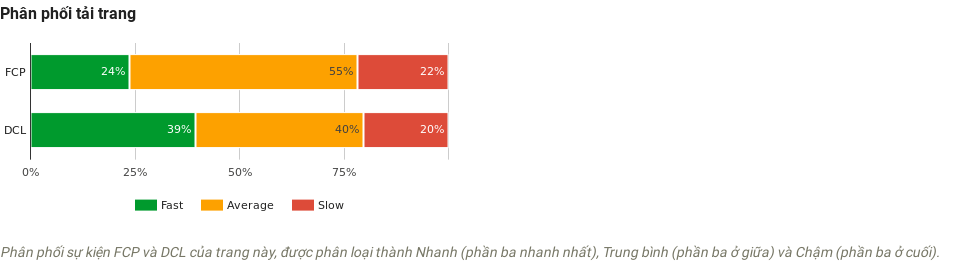
Tốc độ tải trang (page speed/loading speed) được Google tính từ lúc trình duyệt bắt đầu tải cho đến lúc người dùng nhìn thấy một nội dung có ý nghĩa nào đó trên website. Quá trình này gọi là First Contentful Paint (FCP), là khoảng thời gian từ lúc màn hình còn trống cho tới lúc có nội dung hiện ra dưới dạng chữ viết hoặc hình ảnh (kể cả cảnh nền). Tốc độ tải trang nhanh sẽ giúp giữ người dùng ở lại trang lâu hơn, kích thích tương tác và tăng tỷ lệ chuyển đổi.

Tốc độ tải trang được PageSpeed Insights thu thập thông qua chức năng Chrome User Experience Report (CrUX) – báo cáo trải nghiệm người dùng trên Chrome. Ngoài ra, người dùng Chrome cũng phải tắt chức năng mã hóa đồng bộ (sync encryption) thì CrUX mới có thể hoạt động được.
Các dữ liệu được CrUX thu thập, ngoài FCP còn có First Paint (FP) – thời gian để trình duyệt tải được nội dung không có ý nghĩa đầu tiên của trang, onload – sự kiện “tải” được thực hiện khi các tài nguyên thiết yếu đã được tải hoàn tất
Trong đó, có một dữ liệu cũng góp phần vào việc xác định tốc độ tải trang: DOMContentLoaded (DCL). DCL là khoảng thời gian cần thiết để trình duyệt tải xong thành phần hạ tầng cơ bản nhất của một website – tập tin HTML. Nhưng đây chỉ là tệp tin HTML thuần, không có chứa các thành phần phụ như stylesheet, hình ảnh hoặc subframe.
Tóm lại, tốc độ tải trang được PageSpeed Insights phân tích bằng cách thu thập thông tin FCP và DCL từ trải nghiệm sử dụng thật của người dùng trình duyệt Chrome.
Đối với kết quả tối ưu website, PageSpeed Insights không lấy dữ liệu của người dùng thực. Thay vào đó, PageSpeed Insights sẽ quét và phân tích website dựa trên các tiêu chuẩn của mình.
Nếu trang của bạn không đạt số điểm tối đa, PageSpeed Insights sẽ gợi ý các cách để sửa chữa, tối ưu hiệu suất. Các gợi ý này, về mặt lý thuyết, sẽ cải thiện tốc độ tải trang và hiệu suất sử dụng website. Chúng là các quy tắc tối ưu mang tính kỹ thuật như nén CSS, Javascript và hình ảnh, tăng thời gian phản hồi máy chủ, hoặc giảm kích thước nội dung,.v.v…
Rất nhiều nhà thiết kế website đã sử dụng PageSpeed Insights làm công cụ đo lường tốc độ và hiệu suất trang web. Chưa kể, đây còn là công cụ do Google phát triển, vì thế nhiều người tin dùng nó hơn so với các công cụ khác.
Tuy nhiên, trong quá khứ và cả hiện tại, có rất nhiều nghi vấn cho độ hiệu quả của PageSpeed Insights.
Tốc độ tải trang là một con số rất khó xác định. Nó chịu ảnh hưởng từ nhiều khía cạnh và các yếu tố khác nhau. Nhà phát triển có thể nâng cao chất lượng máy chủ, tối ưu cấu trúc website để giúp trang tải nhanh hơn. Nhưng thật ra, thời gian tải trang chủ yếu phụ thuộc vào chất lượng đường truyền phía người dùng và các yếu tố khác như: vị trí địa lý, bộ nhớ đệm (cache), loại trình duyệt và thiết bị sử dụng…

Cách thức thu thập của PageSpeed Insights làm cho dữ liệu không còn đáng tin cậy. CrUX thu thập thông tin của bất cứ người dùng trình duyệt Chrome nào có bật tính năng này. Như vậy, tất cả mọi người dùng Chrome trên thế giới nếu đã từng truy cập vào website của bạn cũng sẽ tác động tới chỉ số tốc độ trong PageSpeed Insights.
Giả sử, khách ghé thăm website chia làm hai nhóm. Nhóm (1) có số lượng ít nhưng đường truyền và thiết bị cực xịn, ở một nơi nào đó rất gần máy chủ web và đã từng truy cập nên có lưu cache. Như vậy, tốc độ tải trang của nhóm (1) sẽ vô cùng nhanh. Còn nhóm (2) tuy đông người hơn nhưng lại ở tận đầu kia Trái Đất, dùng mạng dial-up và chưa truy cập lần nào lên không có bộ nhớ đệm trong máy. Nhóm (2) sẽ đợi rất lâu để tải được trang web của bạn.
Vậy mà, PageSpeed Insights lại gom tất cả lại để cho ra một con số tốc độ trung bình!
Việc này không phản ánh đúng trải nghiệm của đa số người dùng khi truy cập website, cũng như không nói lên được hiệu quả tối ưu của bạn. Trong ví dụ trên, có thể PageSpeed Insights sẽ đưa ra kết quả cao nhưng người dùng trong nhóm (2) sẽ thấy chậm khi vào trang của bạn.
Ví dụ trên chỉ là một giả thuyết. Sai số có thể lớn hoặc không tùy thuộc vào số lượng và đặc tính của người dùng. Nhưng chắc chắn một điều: nếu chỉ thông qua PageSpeed Insights, bạn không thể biết được đa số người dùng có trải nghiệm tải trang như thế nào khi vào website của bạn.
Ngoài ra, PageSpeed Insights cũng không đưa ra con số thời gian cần thiết để tải các thành phần hoặc cả website. Tất cả những gì bạn có thể biết là chỉ số FCP và DCL của trang web. Có thể người dùng cần ít thời gian để tải được nội dung có ý nghĩa đầu tiên trên website, nhưng nếu phần còn lại cứ load mãi không xong thì cũng không thể gọi là nhanh được.
Thêm vào đó, CrUX là chức năng chỉ có duy nhất trên trình duyệt Chrome. Nếu người dùng không dùng Chrome mà thay vào đó là Firefox hay Internet Explorer để truy cập website thì PageSpeed Insights không tài nào có thể lấy được dữ liệu. Bạn sẽ chỉ có thể xem xét tốc độ tải trang của những người sử dụng Chrome. Như vậy, bạn không thể tối ưu website một cách toàn diện.
Ngoài tốc độ, PageSpeed Insights còn phân tích và đề xuất tối ưu hóa trang theo quy tắc của Google. Về lý thuyết kỹ thuật, theo các nguyên tắc này sẽ làm giảm thời gian tải trang. Tuy nhiên trên thực tế, làm theo những gợi ý này không phải lúc nào cũng hiệu quả.
PageSpeed Insights rất ít khi thay đổi các đề xuất dựa trên tình hình thực tế. Tức là, ở bất kỳ website nào, dù nội dung khác nhau, cấu trúc khác nhau, công cụ này cũng thường xuyên đưa ra các gợi ý giống nhau!
Điều này không phải là do nó không chính xác. Vấn đề ở đây là vì PageSpeed Insights sẽ đưa nguyên nhân “CÓ THỂ” khiến website load chậm. Không ai biết vấn đề thực sự nằm ở đâu. Vì vậy mà đôi khi bạn có làm theo 9/10 đề xuất của PageSpeed Insights thì kết quả phân tích vẫn không thay đổi. Có lẽ nếu hoàn thành hết tất cả các gợi ý PageSpeed Insights thì may ra bạn mới cải thiện được kết quả của nó.
Tuy nhiên, điều này thường bất khả thi!
PageSpeed Insights áp dụng các quy tắc tối ưu rất cứng nhắc, kiểu mẫu. Công cụ này thường xuyên gợi ý nhà phát triển thay đổi thứ tự các đoạn mã của trang. Tuy nhiên, nếu làm theo thì bạn sẽ phá vỡ cấu trúc trang, thậm chí là làm tê liệt các chức năng đang có. Lại có trường hợp, tốc độ tải trang thực tế là rất nhanh, thậm chí dưới 1 giây, nhưng kết quả PageSpeed Insights đưa ra chỉ ở mức trung bình.
Xem thêm về câu chuyện một lập trình viên website bị PageSpeed Insights “quay như dế” ra sao tại đây (tiếng Anh).
Ngoài ra, PageSpeed Insights cũng yêu cầu gỡ bỏ hiệu ứng cho website. Đó có thể là các hiệu ứng tăng độ mượt mà khi chuyển động hay đổi trang. Thế nhưng, website tải nhanh nhưng chuyển động thì xơ cứng và tẻ nhạt liệu có hấp dẫn người dùng? Bạn nên cân nhắc việc đánh đổi những yếu tố hướng-về-con-người đó chỉ để đổi lấy vài phần trăm giây tốc độ tải trang.
Tóm lại, PageSpeed Insights không hiểu rằng: một trang web tải chậm không phải chỉ vì hình ảnh chưa được nén hoặc các đoạn mã đã chặn render (render-blocking resources) mà còn nhiều yếu tố khác nữa.
Vấn đề ở đây không phải là bạn tối ưu website không tốt, mà là không tối ưu theo cách của PageSpeed Insights.
Như đã nói, tốc độ tải trang cũng là một yếu tố trong thuật toán tìm kiếm của Google trên desktop lẫn mobile. Vì vậy, nhiều SEO-er quan tâm và tối ưu hết mức cho PageSpeed Insights. Nhưng kết quả đo được từ PageSpeed Insights sẽ ảnh hưởng ra sao, mức độ như thế nào đối với thứ hạng trang web?

Vào năm 2013, moz.com – chuyên trang SEO hàng đầu thế giới – đã thực hiện một bài kiểm tra về sự việc này. Moz đã kiểm tra 100.000 website với 50 trang cho mỗi một từ khóa. Và kết quả kiểm cho thấy: tốc độ tải trang ảnh hưởng rất ít đến thứ hạng tìm kiếm của website.
Kết quả trên đúng với cả từ khóa ngắn lẫn từ khóa dài (long-tail keyword). Thông thường, các từ khóa ngắn mang ý nghĩa chung chung sẽ có độ cạnh tranh rất cao, vì thế có thể công cụ tìm kiếm sẽ xét đến các yếu tố phụ khi xếp hạng, nhất là các vị trí đầu tiên. Nhưng các nhân viên của Moz cũng không tìm thấy sự liên hệ nào giữa tốc độ tải trang và thứ hạng của trang web có từ khóa ngắn.
Thay vào đó, kết quả lại cho thấy yếu tố ảnh hưởng tới thứ hạng tìm kiếm lại là Time to First Byte (TTFB). TTFB là thời gian cần để trình duyệt tải được byte dữ liệu đầu tiên của website. Trong những trang web có cùng từ khóa và tối ưu SEO như nhau, TTFB càng ngắn thì thứ hạng tìm kiếm càng cao. Thông số TTFB này lại phụ thuộc nhiều vào các thông số như: độ trễ của đường truyền, chất lượng của máy chủ web…
Tất cả cho thấy: việc tối ưu trang web để có được một tốc độ tải trang nhanh chưa hẳn đem lại cho bạn một vị trí tốt trong kết quả tra cứu của Google. Vì thế, 100/100 điểm PageSpeed Insights cũng chưa hẳn xứng đáng để bạn dồn hết tâm sức. Hơn nữa, không phải các quy tắc tối ưu nào của PageSpeed Insights cũng như Google đưa ra cũng hiệu quả. Chỉ những đề xuất liên quan đến cải thiện chất lượng hạ tầng (máy chủ, đường truyền, luồng kết nối…) mới ảnh hưởng đến thứ hạng tìm kiếm của website.
Theo suy nghĩ logic về nguyên tắc vận hành của công cụ tìm kiếm Google, tốc độ tải trang không thể có tác động lớn đến SEO được. Nó vẫn nằm trong thuật toán của Google, nhưng không thể được ưu tiên nhiều như “sự liên quan” và “độ phổ biến”!
Xem thêm: Search Engine là gì? Top 10 Search Engine phổ biến nhất thế giới
Hãy hiểu sự ảnh hưởng của tốc độ tải trang đến SEO theo cách sau đây:
Google sẽ phạt xếp hạng các website có tỷ lệ thoát trang (bounce rate) cao. Và có 2 yếu tố làm giảm tỷ lệ thoát trang là: tỷ lệ chuyển đổi cao và tốc độ tải trang nhanh.
Theo thống kê, người dùng thích các website có tốc độ tải trung bình dưới 3 giây.
Vậy nên, nếu bạn bạn tối ưu cho trang web có tốc độ tải xấp xỉ 3 giây thì sẽ giữ được người dùng ở lại, tỷ lệ thoát trang sẽ thấp hơn và Google sẽ nhìn nhận website của bạn có ích cho người dùng và nâng cao vị trí xếp hạng.
Đó chính động lực mà các nhà thiết kế website và SEO-er cần để tối ưu website. Nhưng bạn không cần quá cố gắng làm cho tốc độ tải giảm xuống còn 1 giây hay là đạt tối đa 100/100 điểm PageSpeed Insights. Website bạn load nhanh như sấm chớp nhưng không để lại gì ấn tượng gì cho khách hàng, thì họ cũng sẽ thoát trang. Thay vì vậy, bạn hãy dành nhiều sự quan tâm cho tỷ lệ chuyển đổi.
Để đạt tỷ lệ chuyển đổi cao, website bạn cần có nội dung chất lượng, giao diện ấn tượng, thiết kế hợp lý và biết cách kích thích nhu cầu tương tác từ người dùng. Chính những điều này mới là yếu tố hàng đầu để Google xác định độ hữu dụng và thứ tự của website trên trang kết quả tra cứu. Google cũng đã nói trong bản cập nhật tháng 7/2018: “[…] một trang web tải chậm vẫn có thể xếp hạng cao nếu như có nội dung tuyệt vời và liên quan [đến từ khóa tìm kiếm]”.
Đọc đến đây hẳn bạn sẽ thắc mắc: số liệu của PageSpeed Insights chỉ mang tính lý thuyết như vậy thì Google cứ tiếp tục phát triển để làm gì?
Theo các công ty thiết kế website, PageSpeed Insights vẫn có ích cho việc phân tích lỗi khi website của bạn tải quá chậm, tỷ lệ thoát cao và tỷ lệ chuyển đổi thấp. Sử dụng PageSpeed Insights bạn sẽ biết website của mình chưa thỏa các quy tắc tối ưu nào, từ đó có thể điều chỉnh cho phù hợp hơn.
Nhưng với những phân tích ở trên, bạn không nên cố gắng đạt điểm tối đa trong PageSpeed Insights để làm gì. Công cụ này không phản ánh đúng trải nghiệm người dùng và tốc độ tải trang. Nó cũng không giúp bạn cải thiện hiệu suất trang cũng như nâng cao hiệu quả SEO thực sự. Nếu bạn cần tối ưu PageSpeed Insights mà ko chuyên về kỹ thuật, có thể tham khảo dịch vụ tối ưu website của Mona Media.
PageSpeed Insights chỉ hữu dụng khi được dùng làm công cụ phân tích lỗi về tốc độ cho website. Có thể Google đã sai khi vận hành PageSpeed Insights theo cách hiện nay. Hoặc cũng có thể ngay từ đầu chúng ta đã dùng nó sai cách!