Vai trò của giai đoạn lên ý tưởng
Nhiều người xem nhẹ bước lên ý tưởng để rồi khi tiến hành xây dựng trang web sẽ kéo theo nhiều phiền phức. Kinh nghiệm chính là đừng bao giờ bỏ qua giai đoạn này dù nhỏ hay lớn. Bởi tất cả những công đoạn đó luôn có vai trò nhất định. Mặt khác, việc lên ý tưởng từ ban đầu sẽ làm giảm rủi ro cho các công đoạn sau.
Vậy tại sao bước lên ý tưởng cho trang web lại quan trọng? Sau đây là một số lời khuyên:
- Lên ý tưởng sẽ giúp bạn hình dung toàn diện website của mình.
- Đây cũng là bước bạn xác định chủ đề xuyên suốt trang web là gì.
- Bạn sẽ “tiên đoán” được khâu nào sẽ dễ gặp trở ngại nhất.
- Hiểu được quy trình trong thực tế.
Để về sau được tiến hành thuận lợi thì hãy lên ý tưởng cho website trước khi thật sự bắt tay vào làm nhé! Hãy bắt đầu từ những khâu đầu tiên trong việc lên ý tưởng.
Tìm hiểu về nhu cầu thiết kế website

Trước khi muốn hình dung được website mình sẽ trông như thế nào thì phải hiểu bản thân trước. Nhu cầu của bạn hay doanh nghiệp khi làm website này là gì? Từ nhu cầu đó hãy vạch ra những hạng mục có thể hỗ trợ.
Ví dụ bạn mở trang web để quản lý, bán hàng dịch vụ làm đẹp. Thế thì bạn cần website của mình có gì? Nếu bạn là người dùng thì họ sẽ tìm kiếm điều gì ở trang web này?
Lần lượt giải quyết những câu hỏi đó. Nghĩ về hướng khách hàng và nghĩ về hướng lợi ích doanh nghiệp. Những yếu tố này sẽ làm nền tảng để việc thiết kế web trở nên hiệu quả hơn.
Sau khi xác định những nhu cầu, chúng ta sẽ tiến hành tìm hiểu về dạng website.
Loại trang web phù hợp
Từ nhu cầu hãy tiến hành lựa chọn loại trang web phù hợp với mình. Với những website du lịch, bạn có thể cần một trang web có hạng mục blog để giới thiệu kinh nghiệm du lịch. Hoặc sẽ có hạng mục để khách hàng đặt tour. Đó là những tính năng cần có trên website của bạn.
Nếu bạn là một doanh nghiệp thương mại điện tử thì trang web phải có chức năng bán hàng. Không chỉ đưa cho người dùng nhìn thấy hình ảnh sản phẩm mà phải hỗ trợ cả người dùng mua được hàng và thanh toán.
Nếu bạn là một doanh nghiệp khoá học thì trang web có cần tích hợp kho bài giảng hay không? Có phần giới thiệu về khóa học cũng như hệ thống eLearning hay không?
Bạn có thể tham khảo kinh nghiệm lựa chọn một trang web phù hợp với hoạt động doanh nghiệp như sau. Thử liệt kê những tính năng và hạng mục mà doanh nghiệp muốn thể hiện lên website. Doanh nghiệp có sử dụng trang web để tiếp thị, quảng cáo không? Doanh nghiệp có cần hệ thống quản lý đơn hàng, dữ liệu khách hàng không? Doanh nghiệp có phải là một trang tin tức không?
Thông tin đối tượng người dùng hay khách hàng
Tiếp theo chính là hiểu nhu cầu và luồng người dùng. Đây là cách để tăng khả năng hành động nhất của khách hàng. Nhiều nhãn hàng lớn đã thực hiện điều này trên trang web của họ. Luồng người dùng cơ bản thường như sau:
- Xem hình ảnh chủ đạo (bước mà các nhãn hàng gây ấn tượng). Hình ảnh về thương hiệu hoặc sản phẩm, dịch vụ.
- Thông tin sản phẩm dịch vụ. Đây là giai đoạn thuyết phục. Khả năng mua hàng là 10%.
- Đọc khuyến mãi.
- Đọc cách mua hay sử dụng dịch vụ. Sau bước này khách hàng có thể bấm mua hoặc thoát ra.
Hãy nghiên cứu xem đối tượng của bạn sẽ quyết định mua hàng ngay giai đoạn nào. Ví dụ, khi bạn truy cập một trang web của một doanh nghiệp công nghệ. Đối tượng người dùng là giới trẻ từ 22 tuổi trở lên. Sống ở thành thị, lương từ mức trung bình trở lên và là tech-savvy. Bạn sẽ thấy cách họ đưa ra hình ảnh và thông tin để thuyết phục khách hàng. Luồng người dùng của họ sẽ chú trọng vào mảng thông tin sản phẩm dịch vụ. Vì thế các website công nghệ đánh mạnh vào nội dung thông tin.
Khác với một thương hiệu chủ yếu dành cho giới trung niên. Luồng người dùng của họ sẽ quyết định mua cao hơn khi đọc phần khuyến mãi. Điều này phổ biến ở những ngành hàng gia dụng.
Cuối cùng cũng chỉ để thuyết phục khách hàng chọn mua. Để khách hàng chọn mua bạn cần hiểu đối tượng truy cập trang web của mình là ai. Từ đó đi đến bước tiếp theo, đó là…
Xác định tiếng nói thương hiệu (brand voice)
Tương tự như những hình thức Marketing hay quảng cáo khác, website cần thống nhất với thương hiệu. Tiếng nói thương hiệu được thể hiện trên trang web rất cần thiết. Đây là yếu tố để doanh nghiệp của bạn không bị trùng lặp với những nơi còn lại.

Tuy cùng một ngành hàng nhưng nếu quan sát kỹ ta sẽ thấy cách các thương hiệu thể hiện nội dung khác nhau. Đây gọi là tiếng nói thương hiệu. Kiểm chứng điều đó bằng việc vào trang web của Hazeline và Acnes.
Hazeline sử dụng lối nói chuyện gần gũi với đối tượng trẻ, còn đi học. Những bạn trong độ tuổi teen và nữ tính. Thương hiệu Acnes thì có “tone” giọng chững chạc hơn và hơi hướm y dược. Điều này tuỳ vào cá tính nhãn hàng và đối tượng sử dụng.
Hãy xác định tiếng nói thương hiệu của mình phù hợp và nhất quán giữa website cùng các kênh, nền tảng khác nhé.
Tìm hiểu về cấu trúc website
Việc tìm hiểu về cấu trúc của trang web hỗ trợ bạn xây dựng một cách logic và có bố cục hơn. Sau khi đã liệt kê toàn bộ tính năng và hạng mục mong muốn, hãy bắt đầu sắp xếp chúng lại.
Sitemap của trang web
Đây là bước mà giữa bạn và người thiết kế trang web cần làm việc kỹ lưỡng với nhau. Toàn bộ “bản đồ” của trang web cần được vạch ra chi tiết. Điều này giúp bạn hình dung được mọi thứ sẽ vận hành như thế nào trên website của mình.
Ngoài ra biết đâu bạn cũng sẽ nắm bắt được các ý tưởng để thiết kế trang web theo sitemap. Bạn hoàn toàn có thể thêm các “gia vị” như hiệu ứng chuyển đổi, hình ảnh, giao diện dựa vào sitemap này.
Có sitemap trước cũng sẽ giúp bạn nắm được quá trình xây dựng web cũng như là không “quên” nội dung nào của website.
Nội dung của website
Bill Gate từng nói: “Content is king”. Nội dung là vua. Xây dựng nội dung chất lượng cho website không chỉ để trang web có cái để đọc mà còn nhiều lợi ích khác.
Nội dung chất lượng giữ chân được khách hàng của bạn, dù chỉ là phần “Giới thiệu” doanh nghiệp. Câu chuyện thương hiệu gây ấn tượng còn có khả năng thu hút giới đầu tư.
Hơn nữa, nội dung về sản phẩm và dịch vụ chất lượng còn giúp doanh nghiệp tăng sale. Hãy nhớ về luồng người dùng (user flow) mà bài viết đã đề cập. Một trong những điều thôi thúc khách hàng chọn mua chính là thông qua phần thông tin sản phẩm dịch vụ. Cái khó là biến thông tin khô khan thành nội dung thu hút.
Lợi ích tiếp theo chính là SEO được trang web một cách hiệu quả. Nội dung chất lượng bao gồm xu hướng tìm kiếm của người dùng. Những yếu tố này giúp trang web được các công cụ tìm kiếm đánh giá cao hơn. Khả năng lên top của website cũng nhanh hơn.
Thông qua nội dung hay chủ đề của trang web, bạn cũng sẽ tìm được ý tưởng để thiết kế.
Gợi ý các ý tưởng thiết kế website đầy ấn tượng
Ý tưởng thiết kế website cho thương mại điện tử
Hình thức chung của các sàn thương mại điện tử chính là chưng sản phẩm khi vừa truy cập vào. Điều này không sai nhưng trong thời đại khách hàng luôn phải tiếp nhận quá nhiều thông tin thì cần thiết kế tinh tế hơn.

Dù là thương mại điện tử cũng nên làm rõ thế mạnh của mình là gì. Ngành hàng nào, sản phẩm nào được chọn nhiều nhất. Ngay thanh menu hãy để phần “Trang chủ” cùng với “Danh mục sản phẩm”. Tiếp theo nên là biểu tượng giỏ hàng và thanh tìm kiếm. Thông tin liên hệ nên được đặt ở chân trang.
Tiếp đến là hình ảnh chủ đạo (key visual). Chỉ cần một đến hai key visual để nói về sản phẩm thế mạnh và chương trình khuyến mãi. Nếu được hãy thiết kế phần key visual ở dạng banner trượt (slide banner). Số lượng banner trượt tốt nhất là 5 cái.
Nếu bạn có các sản phẩm đang giảm giá hãy đưa vào một hàng dưới key visual. Hãy nói rõ mục đó là “Sản phẩm Hot” hay “Sản phẩm giảm giá”. Hãy thiết kế tính năng giá mới và giá cũ đặt cạnh nhau.
Phần thân trang web hãy nhóm các sản phẩm theo hạng mục. Đừng để sản phẩm bị sắp đặt không có bố cục. Điều này làm giảm trải nghiệm người dùng.
Hai bên thân trang có thể để banner nói về các sản phẩm. Hãy kể một câu chuyện thông qua các banner đó để thu hút người dùng.
Nói chung, khi thiết kế website thương mại điện tử nên được thiết kế gọn gàng. Người dùng cần biết tìm cái gì ở đâu và phải nhìn vào đâu.
Ý Tưởng thiết kế website cho công nghệ
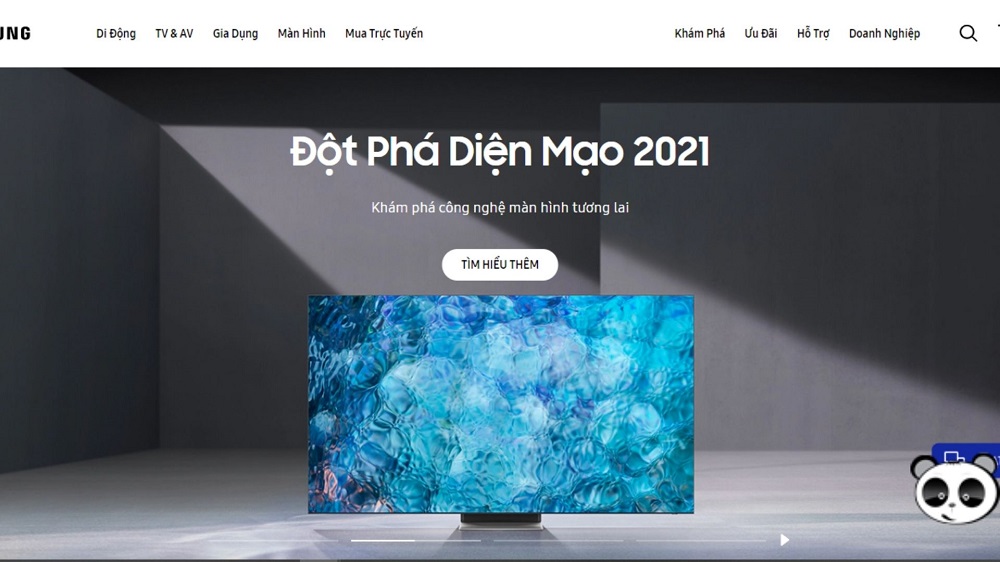
Nếu bạn là một doanh nghiệp công nghệ hãy luôn nhớ đánh mạnh hình ảnh và thông tin sản phẩm. Người dùng công nghệ luôn có xu hướng thích nhìn sản phẩm và đọc thông tin của sản phẩm.
Website của Samsung là một trang đáng để bạn học hỏi và tìm kiếm ý tưởng. Hãy mang hình ảnh ra để thu hút khách hàng. Hãy thiết kế trang web theo một dạng “triển lãm” để khách hàng có cơ hội nhìn hết toàn bộ sản phẩm.
Bên cạnh đó, hãy xây dựng nội dung mang tính thông tin. Đừng lo lắng người dùng công nghệ sẽ không hiểu bạn nói gì. Thật chất họ cần biết tên gọi mà công nghệ bạn sử dụng là gì và hoạt động ra sao. Làm rõ tính năng trước rồi đến lợi ích.
Kinh nghiệm là sử dụng font chữ mỏng, tối giản. Màu sắc trung tính đến gam màu tối không quá sặc sỡ. Nếu có thể hãy thiết kế hình ảnh thật “vi diệu” để họ hiểu hơn về công nghệ của bạn.
Ý tưởng thiết kế trang web giáo dục
Đối với trang web giáo dục cần xây dựng hình ảnh mang tính “hàn lâm” một chút. Ở phần trang chủ có thể sử dụng key visual là hình ảnh sân trường hay toàn cảnh ngôi trường. Sau đó giới thiệu chương trình học nổi bật trên những hình ảnh đó.
Tiếp đến có thể điểm qua phần bản tin của trường. Ví dụ các hoạt động phong trào hoặc giải thưởng. Tiếp đến có thể giới thiệu các chương trình học đặc biệt hay đang muốn đẩy mạnh.
Tiếp đến là phần thông tin của trường lần lượt hiện lên. Cuối cùng có thể để hình ảnh của các giáo sư, tiến sĩ hoạt động tại trường hoặc đánh giá về trường.
Gam màu sử dụng cho trường học nên sử dụng màu sáng, font chữ tối giản. Nội dung được viết trên trang web cần hướng đến lợi ích người dùng trước và sau đó đến các tính năng. Đừng quên ở thanh menu cũng nên có hạng mục các ngành học, các bộ môn hay blog học tập.
Ý tưởng thiết kế trang web dịch vụ
Đối với web dịch vụ thì tuỳ vào từng ngành hàng mà có thiết kế tương ứng. Tuy nhiên một trang web dịch vụ nên bao gồm những yếu tố sau.
Đầu tiên là tên thương hiệu cần được làm rõ. Có thể là trên banner chính hoặc logo hoặc tên ở đầu trang web. Thanh menu có thể để các hạng mục về “Dịch vụ”, “Báo giá” và “Thông tin liên hệ”.
Hình ảnh được sử dụng cần gắn liền với sản phẩm hay đặc tính của doanh nghiệp. Màu sắc thống nhất với tông màu của nhãn hàng.
Phần trang chủ có thể thiết kế thông tin tổng quan về doanh nghiệp, không quá dài dòng. Lĩnh vực kinh doanh và điểm đặc biệt là gì. Tiếp theo bên dưới phần thông tin là một số dự án hoặc sản phẩm của doanh nghiệp.
Trước khi đến phần chân trang nên có một hàng là tổng hợp các đánh giá về dịch vụ, sản phẩm của doanh nghiệp để tăng độ tin cậy hơn.
Ý tưởng thiết kế website cá nhân
Dù là trang web cá nhân hay là blog cũng cần lưu ý đến hình thức website của mình. Thực tế, website cá nhân cũng có nhiều tiềm năng để bạn kiếm tiền được từ đó nên đừng bỏ qua việc thiết kế làm sao cho chuẩn.
Website cá nhân có thể đơn giản, thiết kế dựa vào cá tính của chủ nhân web. Tuy vậy cũng có thể dựa trên một số tiêu chí ví dụ như lĩnh vực đặc trưng của bạn là gì. Bạn muốn người dùng hiểu gì về bạn?
Thông thường website cá nhân sẽ bao gồm một lời giới thiệu ngắn gọn về tác giả ở đầu trang. Kế đến là các sản phẩm hay dịch vụ mà tác giả cung cấp. Hoặc lĩnh vực mà tác giả đang công tác.
Có thể chia website thành hai đến ba hạng mục nhỏ như blog chia sẻ và phần thông tin liên hệ
Tham khảo một số mẫu website
Sau đây là một số mẫu website mà bạn có thể tham khảo để lấy ý tưởng.
Kho website mẫu của Mona Media
Có hơn 2000 mẫu để bạn tham khảo tại kho web mẫu của chúng tôi. Ngoài ra, các website mẫu đều thuần Việt và phù hợp với nhu cầu doanh nghiệp trong nước. Tham khảo ngay và nhận tư vấn từ Mona Media để sở hữu một trang web chất lượng.

Kho website mẫu từ một số nền tảng khác
Ngoài ra các bạn có thể tham khảo một số nền tảng sau đây để tìm kiếm các template website.
- Awwwards.com
Nền tảng này có thể được xem như một cộng đồng dành cho dân thiết kế web. Các mẫu website được tạo ra bởi những công ty, những người thiết kế web trên toàn cầu. Các mẫu liên tục được đổi mới và bạn cần trả phí cho nhà cung cấp nếu muốn sử dụng.
- WebDesign-Inspiration.com
Nền tảng này được xem như một thư viện tổng hợp. Có nhiều mẫu website cho nhiều lĩnh vực, màu sắc để bạn lựa chọn. Tương tự như Awwwards.com, bạn cần trả phí để sử dụng những mẫu web này.
- SiteInspire.com
Nền tảng này có cách hoạt động tương tự hai nền tảng đã giới thiệu trên.



 HTML5
HTML5  CSS3
CSS3  WordPress
WordPress  .Net
.Net  PHP
PHP  IOS
IOS  Android
Android  SEO
SEO  Thiết kế website độc quyền 100%
Thiết kế website độc quyền 100%  Phần mềm điện thoại di động
Phần mềm điện thoại di động  Lập trình Web-app
Lập trình Web-app  Dịch vụ cắt HTML
Dịch vụ cắt HTML  Marketing Online SEO
Marketing Online SEO