
News
Mona Media
We help everyone to create website.

Đăng bởi Mon - 18/01/2017
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Prioritize visible content là phần nội dung hiển thị trên website khi người dùng chưa scroll ( lăn chuột lần nào )
Có khi Visible content còn gọi là “above the fold”
Một website nhanh hay chậm cũng không quan trọng bằng website đó có sử dụng kiểu thiết kế website sao cho nội dung hiển thị ngay đầu tiên, giúp user có ngay thông tin để đọc trước khi bắt đầu kéo xuống phía dưới
Bạn có thể thấy rằng logic phía trên rất tốt về trải nghiệm người dùng, ít nhất là ông Google ổng nghĩ như zậy. Trong bài này mình sẽ hướng dẫn bạn thay đổi 1 số cấu trúc trong thiết kế website chuẩn SEO để đặt điểm cao nhất trên Google PageSpeed tools. Điều này là rất cần thiết bởi chính google đã xác nhận họ có coi nặng việc website có đặt điểm cao trên công cụ của họ hay không và xét đó là một website đạt chuẩn OnPage.
Google đề nghị 2 cách sau đây và chúng ta sẽ bắt đầu phân tích chi tiết cho từng cách thức
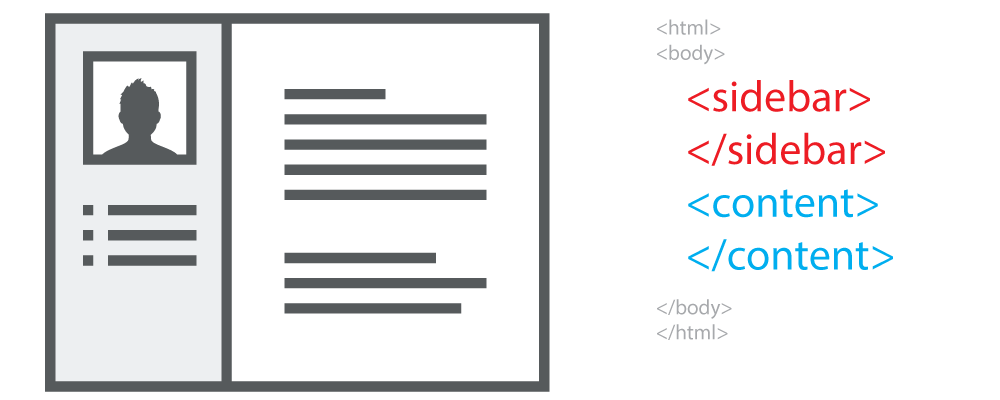
Nói 1 cách dễ hiểu, trong cấu trúc HTML của bạn nên hiển thị nội dung trước khi load tiếp các phần phía sau. Ờ thì nói đơn giản nhưng nó cũng hơi mơ hồ nhỉ. Tôi sẽ cho vài ví dụ phía dưới nhé

Nhìn vào hình phía trên, nếu website bạn có sidebar và toàn bộ HTML của sidebar đứng trước HTML của main content. Điều này là hoàn toàn đúng nếu bạn muốn làm Floating HTML/CSS. Element nào nằm bên trái sẽ phải viết trước, nằm bên phải viết sau. Tuy nhiên với cách viết này bạn đang không ưu tiên content ( phần bên phải ) mà lại ưu tiên load sidebar trước.
Nếu website bạn tồn tại những lỗi như ví dụ phía trên, hãy đảo ngược thứ tự HTML và cho float:right tại phần content bên phải nhé.
Nó hơi khó hiểu 1 chút, nhưng tôi sẽ thử giải thích bằng một vài ví dụ. Đầu tiên là:
Tại sao user phải ngồi chờ website của bạn load xong những Css, hình ảnh, html ở dưới FOOTER trong khi có thể họ sẽ chẳng bao giờ kéo xuống tới footer cả.
Thường thì đại đa số người dùng thông thường đều tìm thấy thứ mình cần hoặc chuyển hướng sang 1 link khác trước khi kịp nhìn thấy footer của trang của bạn. Và dùng tài nguyên của họ để load phần footer thì quả thật hoan phí
Tuy nhiên việc này không thực sự làm website chúng ta nhanh hơn nhiều lắm, nhưng anyway, chúng ta cần phải phát triển từng chút một để ngày một nhanh hơn phải không nào.
Vấn đề
Chúng tôi có một trang web mà có một div thanh bên và một div nội dung chính. Nếu chúng ta cố gắng để “tải trên các nội dung lần đầu tiên” với cách bố trí này, chúng ta không thể, hoặc là rất hạn chế.
Giải pháp
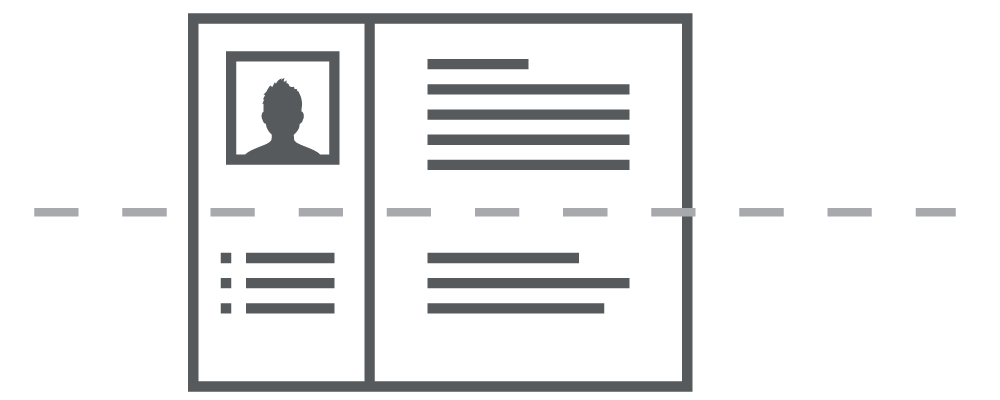
Hãy làm cho trang web của chúng tôi trực quan tương tự, nhưng với một cách bố trí khác nhau. Trong bố trí mới của chúng tôi, chúng tôi có một trên thanh bên lần và một ở trên khu vực nội dung lần và một bên dưới thanh bên lần và dưới vùng nội dung lần.
Kết quả

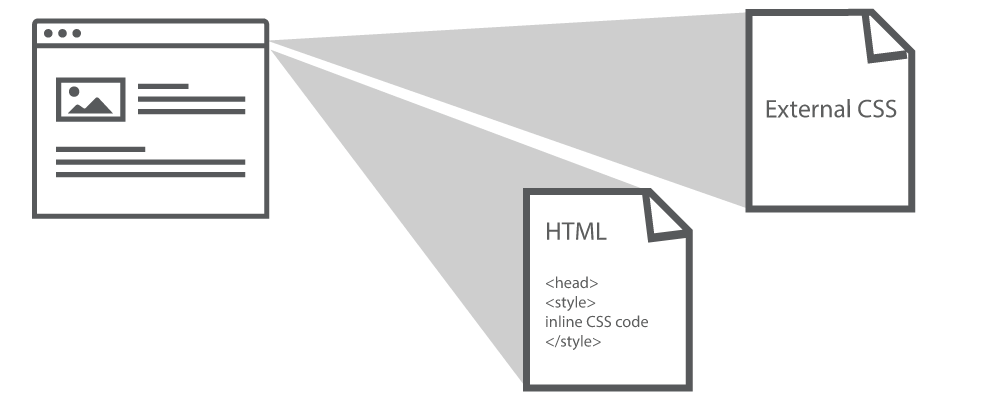
CSS

Một thiết lập CSS lý tưởng sẽ tăng tốc độ trang web của bạn, không làm chậm nó xuống. Cách này được thực hiện là phải có …
Chúc bạn có được điểm số pagespeed cao nhất nhé