
News
Mona Media
We help everyone to create website.

Đăng bởi Mon - 15/12/2016
Tham khảo các dịch vụ thiết kế website, dịch vụ SEO, lập trình web-app, cắt HTML và lập trình di động
Nếu chúng ta tìm kiếm định nghĩa của một sự tương phản, chúng ta sẽ tìm ra rằng tương phản là một sự khác biệt trực quan được sử dụng để phân biệt một đối tượng nào đó (hoặc đối tượng). Ngược lại thường được sử dụng trong các lĩnh vực khác nhau của thiết kế, nhưng đôi khi có vẻ quá phức tạp để làm chủ. Nó không phải là đáng ngạc nhiên ở tất cả: thường người mới bắt đầu tìm hiểu về những điều cơ bản của màu sắc tương phản và đó là điều đó.
Tuy nhiên, việc sử dụng thông minh yếu tố tương phản có thể mang lại lợi ích cho cả nhà thiết kế và khách hàng. Hôm nay tôi sẽ cho bạn biết thêm về đặc quyền của Ngược lại, các loại của nó và làm thế nào nó được thực hiện.
Sử dụng tương phản Tại sao tưởng phản là rất quan trọng: – Như đã nói ở trên, nó giúp phân biệt một đối tượng. Hơn nữa, nó chú ý, đó là vô cùng quan trọng ngày nay, khi mọi người nhìn qua các trang web chỉ một thời gian ngắn. Một sáng, tốt thực hiện tương phản có thể được khách truy cập phải chú ý không chỉ để thiết kế mà còn để nhắn bạn muốn cung cấp;
– Nó có thể được sử dụng để tổ chức thông tin trên trang web. Cho dù bạn muốn tạo một tập trung vào một phần nào đó của một trang hoặc để làm cho một trang web dễ dàng hơn để di chuyển, nó có thể dễ dàng đạt được với sự giúp đỡ của một sự tương phản;
– Nó chỉ đơn giản có vẻ tốt (tất nhiên, nếu nó được thực hiện một cách chuyên nghiệp).
Câu hỏi Nhưng trước khi bạn vội vã đến Photoshop hay Illustrator để tạo ra một số đoạn thiết kế tương phản tuyệt vời, bạn nên tự hỏi mình hai câu hỏi đơn giản:
– Đang sử dụng tương phản là phù hợp trong tình hình của tôi? Đôi khi một sự tương phản có thể tăng cường ý tưởng của bạn, nhưng đôi khi nó cũng có thể làm hỏng nó. Không phải mọi thiết kế cần độ tương phản để nhìn tốt và có hiệu quả, vì vậy bạn nên dành thời gian của bạn để suy nghĩ.
– Làm thế nào tôi nên tạo ra một sự tương phản?
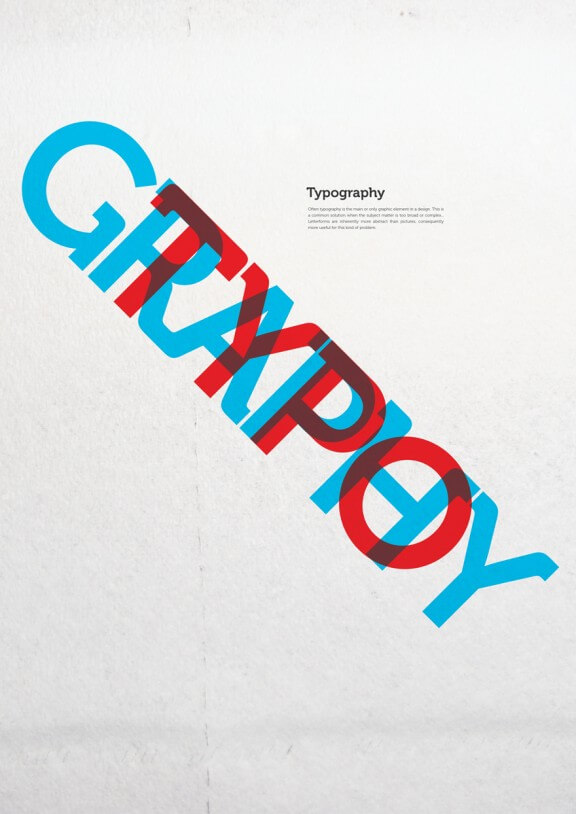
Một sự tương phản đạt được không chỉ bởi sự kết hợp màu sắc thông minh, nhưng cũng có một sự trợ giúp của các phông chữ, kết cấu và hình dạng. Bạn phải lựa chọn phương pháp phù hợp với mọi thiết kế bạn thực hiện.
Các loại cơ bản của tương phản
1. Màu sắc tương phản
Có lẽ là nổi tiếng nhất và thường được sử dụng. Ngay cả những người mới bắt đầu quen thuộc với nó. Tuy nhiên, khá khó khăn để làm chủ kỹ thuật màu sắc tương phản: nếu bạn chọn kết hợp màu sắc sai, thiết kế của bạn sẽ bị hủy hoại. Điều quan trọng ở đây là việc lựa chọn màu sắc bổ sung (Adobe Kuler có thể giúp bạn với điều đó) và đảm bảo rằng họ sẽ không làm cho mắt người ‘chảy máu.




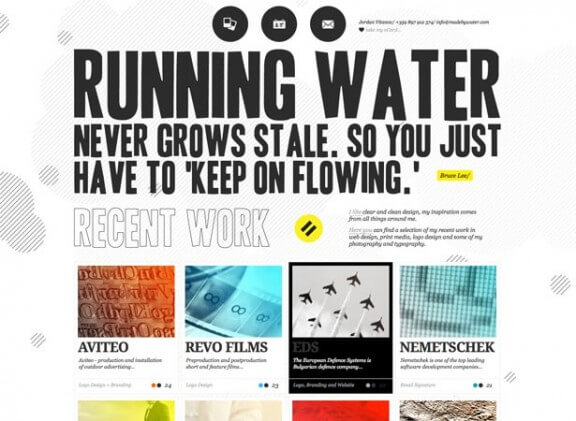
2. Kích thước tương phản Nếu bạn muốn hiển thị thông tin nhất định là rất quan trọng, tại sao không thử làm cho nó lớn! Kích thước tương phản là một trong những loại tương phản dễ hiểu nhất và dễ dàng nhất: khi bạn thực hiện một phần nào đó của một văn bản lớn hơn, nó ngay lập tức gây chú ý và nổi bật.
Tuy nhiên, nó không chỉ là về văn bản: bạn có thể làm cho hình ảnh nhỏ hơn và lớn hơn nữa. Điều quan trọng nhất ở đây là để tìm khu vực mà cần phải được phân biệt và làm đủ các biến thể: sau khi tất cả, nếu tất cả các trang web được thực hiện trong cùng một kích thước, nó có thể trông khá nhàm chán.




3. Hình dạng tương phản Bạn có thể sử dụng hình dạng thú vị (hoặc chỉ chọn những người bình thường và làm cho họ chú ý) để tạo sự tương phản thú vị. nhà thiết kế có kinh nghiệm có thể tạo tuyệt vời hình dạng tương phản trên một trang web.Hãy nhớ rằng: nếu hầu hết hoặc trang web của các yếu tố có một hình dạng (ví dụ, một hình vuông), bạn có thể dễ dàng thêm độ tương phản bằng cách tạo ra một yếu tố của hình dạng khác (như làm tròn). Ngay cả một phần tử có thể là đủ.




4. Vị trí tương phản Đó là một cách tốt để thu hút sự chú ý của khách truy cập vào một bộ phận nhất định của một trang web. Hơn nữa, nó còn giúp tổ chức các yếu tố trên một trang tốt hơn, để làm cho hệ thống cấp bậc thú vị hơn và thuận tiện.




Những điều như phông chữ, kết cấu, vv cũng có thể giúp bạn trong việc tạo ra độ tương phản. Tuy nhiên, nếu bạn là một người mới bắt đầu, bạn nên tìm hiểu thêm lời khuyên đầu tiên trước khi bắt đầu thí nghiệm của bạn với độ tương phản.